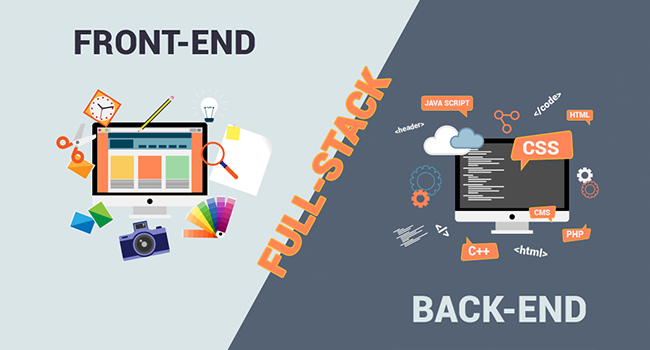
To comprehensively manage the lifecycle of a web or application development, multiple skill sets are required. These skillsets often define the different job descriptions and careers within the web development space. In this post, we’ll talk about three such skillset buckets namely front-end development, back-end development, and full stack development and the key differences between the three.
Front-end development
On what parameters does a user judge a website? Precisely, the look, feel and behavior of the site. In other words, the front end. Needless to mention that the performance of the front-end and the experience it offers determine its ability to attract and retain users.
HTML, CSS3 and JavaScript are the most commonly used languages for front-end development. These languages define the actual design of a website and deep skilling in these three languages is essential to any aspiring front-end web developer.
HTML: The HTML or HyperText Markup Language, is the key structural component of all websites on the Internet. Think of it as the skeleton of your webpage.
CSS: CSS adds style to HTML. The CSS (Cascading Style Sheets) acts as the clothes a person might wear. Using CSS developers can pre-define certain sections of a website to be of a certain style.
JavaScript: JavaScript, or JS, has been evolving over the last several years. With respect to front-end development, JS is important because it helps make web pages interactive.
Back-end development
It is essential to have a good-looking website but it is equally important to be able to fill the attractive website with good content. Unlike the front-end development (which primarily uses HTML, CSS, and JavaScript), back-end web development can rely on a range of languages and frameworks. Some of the popular languages and framework are:
Ruby – A.k.a. Ruby on Rails is often used in conjunction with the Rails framework.
Python – This popular programming language is often used with the Django framework on the back-end.
PHP – The very popular WordPress Content Management System uses PHP (a scripting language) on its back-end.
Node.js – This is an increasingly popular back-end environment for web apps built with JavaScript.
Full Stack development
Now, to the main question: What web development technology should the developers in your team learn? Well, here’s the thing. There’s not really one language that they should learn, or “one main technology” that everyone uses. Building a great application or website requires using the different and specific features of each technology.
The role of a full-stack web developer in a website’s development lies in both the front-end and back-end. The ideal full-stack web developer’s expertise includes, but is not limited to: the server, client and hosting, a form of data structuring or modeling, user interface and experience, as well as the needs of the actual business. This makes them the ideal resource to plan and build the minimum viable product.
Building the required skills
StackRoute flagship program in Full Stack Product Engineering, designed New hires can help your employees learn the skills they need to become complete digital architects, regardless of the stack they are working with. The 12-week full-time, practitioner deigned program helps apprentices to build full-stack applications from start to finish.
Posted on 12 June, 2019